Is your website ready to meet the demands of mobile users? In today’s digital landscape, having a mobile-friendly design is no longer an option but a necessity. With the increasing number of people using their smartphones and tablets to browse the internet, it’s essential to ensure that your site is optimized for mobile devices.
But what exactly does it mean to have a mobile-friendly design? And why does it matter? In this section, we will delve into the importance of mobile optimization and explore the strategies and best practices to create a seamless user experience across different devices. From responsive web design to optimizing images and navigation menus, we’ll cover it all.
So, if you’re ready to make your website mobile-friendly and enhance your online presence, let’s dive in!
Key Takeaways
- A mobile-friendly design is crucial for your website’s success in today’s digital landscape.
- Mobile optimization improves user experience and boosts your site’s visibility in search engine rankings.
- Responsive web design ensures your site adapts seamlessly to different screen sizes and devices.
- Optimizing images and media helps enhance loading speed and visual appeal on mobile devices.
- Intuitive navigation menus and user-friendly forms contribute to a positive mobile user experience.
Why Mobile-Friendly Design Matters
In today’s digital landscape, having a mobile-friendly website is crucial for your online success. The increasing usage of mobile devices means that your website must provide a seamless experience for users on smartphones and tablets. This section explores the impact of mobile user experience on visitor engagement and highlights the benefits of mobile optimization for your overall website usability.
Enhancing Website Usability
A mobile-friendly design ensures that visitors can easily navigate and interact with your website on their mobile devices. With a responsive layout, your site adjusts automatically to fit different screen sizes, providing a consistent and user-friendly experience. By prioritizing website usability, you create an environment where users can effortlessly explore your content, leading to increased engagement and longer visit durations.
„A mobile-friendly website is key to providing a positive user experience, as it allows visitors to access your content conveniently and comfortably on their mobile devices.“
Optimizing Mobile User Experience
Mobile user experience plays a vital role in determining how long visitors stay on your site and whether they take desired actions. A well-optimized mobile website enhances engagement by reducing load times and minimizing friction during navigation. By prioritizing mobile optimization, you can deliver a seamless browsing experience, keeping users engaged and encouraging them to explore and interact with your content.
The Benefits of Mobile Optimization
Mobile optimization goes beyond improving user experience. It also has a significant impact on your search engine rankings and organic visibility. Search engines prioritize mobile-friendly websites, making them more likely to appear prominently in search results. By optimizing your website for mobile devices, you improve its accessibility, reach, and overall online presence.
- Higher search engine rankings
- Increased organic visibility
- Broadened audience reach
- Improved user engagement
- Enhanced brand reputation
With these benefits in mind, it’s clear that investing in mobile-friendly design and optimization is essential for the success of your website. In the next sections, we will dive deeper into the strategies and techniques you can implement to ensure a seamless mobile experience for your visitors.
Understanding Responsive Web Design
When it comes to creating a mobile-friendly website, responsive web design is a key concept that cannot be overlooked. Responsive web design is an approach that allows your website to adapt and respond to different screen sizes and device types, providing a seamless and optimal user experience.
Responsive web design ensures that your website’s layout, content, and features automatically adjust and scale based on the screen size of the device being used. This means that whether your visitors are viewing your website on a desktop computer, smartphone, or tablet, they will have a consistent and user-friendly experience.
The elements of responsive web design are designed to cater to the needs of mobile users. One of the primary goals is to ensure that the website is easily navigable with touch gestures, such as swiping and tapping. This improves user interaction and eliminates the frustration that can arise from trying to interact with a non-responsive website on a mobile device.
Another important aspect of responsive web design is the fluidity of the layout. The content on your website should flow and rearrange itself to fit different screen sizes without compromising readability or functionality. This flexibility allows your website to adapt to various devices, making it truly mobile-optimized.
Implementing a responsive web design not only enhances the user experience but also improves your website’s search engine optimization (SEO) efforts.By optimizing your website for mobile devices, you can improve your search rankings as search engines like Google prioritize mobile-friendly websites in their search results.1
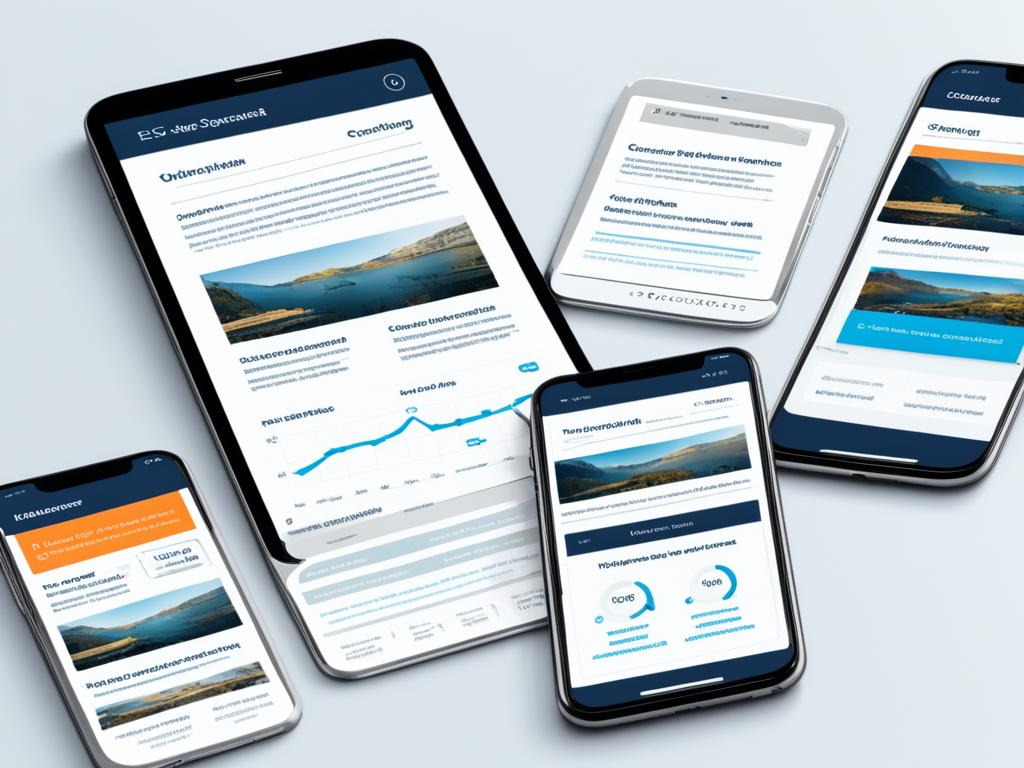
To visualize the concept of responsive web design, here’s an example:
 |
A comparison of a non-responsive website (left) and a responsive website (right) |
In the example above, the non-responsive website on the left appears distorted and difficult to navigate on a smaller mobile screen. Whereas, the responsive website on the right seamlessly adjusts its layout to fit the screen size, providing a smoother user experience.
By understanding the principles of responsive web design and implementing it on your website, you can create a seamless and mobile-friendly experience for your visitors, leading to increased engagement and better conversion rates.
Next Steps: Implementing Responsive Web Design
Ready to optimize your website with responsive web design? The next section will delve into the essential elements for mobile optimization, providing you with practical strategies and best practices to make your website truly mobile-friendly.
[Link to Section 4: Essential Elements for Mobile Optimization]
Footnote:
1. Moz Blog – Mobile Optimization: A Comprehensive Guide
Essential Elements for Mobile Optimization
When it comes to mobile optimization, there are several key elements that play a crucial role in creating a seamless and user-friendly mobile experience. By implementing these elements, you can ensure that your website is not only mobile-friendly but also maximizes website usability and overall performance.
Mobile-Friendly Layouts
One of the fundamental elements of mobile optimization is having a mobile-friendly layout. This means designing your website in a way that adapts to different screen sizes and resolutions. A responsive design allows your content to adjust automatically, ensuring that it looks and functions well on any mobile device. By employing a mobile-friendly layout, you can provide a consistent and engaging user experience across various screens.
Touch-Friendly Navigation
Mobile devices rely on touch gestures for navigation, and it’s essential to optimize your website’s navigation menu and links to be touch-friendly. This involves designing buttons and menus that are easy to tap with a finger, ensuring that they are appropriately sized and well-spaced. By prioritizing touch-friendly navigation, you can enhance the usability of your mobile website, making it effortless for users to navigate and find the information they need swiftly.
Fast-Loading Pages
Mobile users expect fast-loading pages, and page speed is a critical factor in mobile optimization. Slow-loading websites can lead to high bounce rates and frustrated users. To optimize your website for speed, you can compress images, minify CSS and JavaScript files, and leverage caching techniques. Ensuring that your website loads quickly on mobile devices is a vital element in providing a seamless user experience and improving overall website performance.
Did You Know? According to research, 53% of mobile users abandon websites that take longer than three seconds to load. Prioritizing fast-loading pages is crucial for retaining mobile users and preventing them from leaving your site.
By incorporating these essential elements into your mobile optimization strategy, you can create a mobile-friendly design that enhances website usability, improves the mobile user experience, and helps your website rank better in search engine results.
Next, we’ll explore in more detail the challenges and solutions of designing for different screen sizes and how to implement a mobile-first design strategy that prioritizes mobile-friendly design and SEO.
Designing for Different Screen Sizes
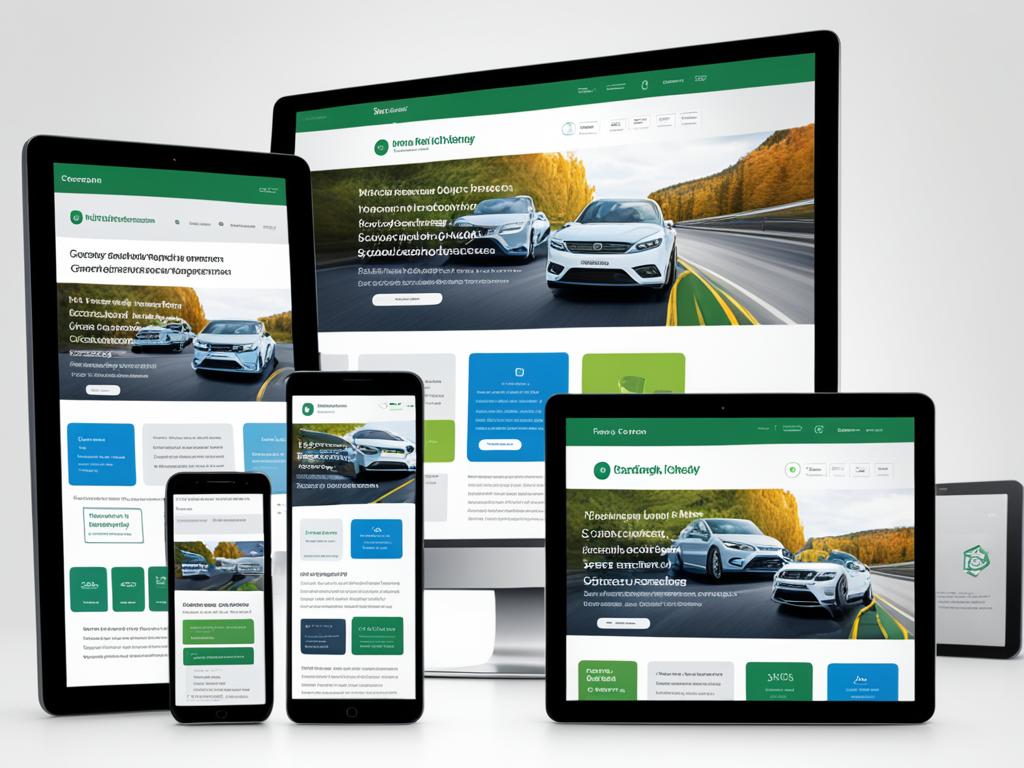
When it comes to designing a website, one of the biggest challenges is ensuring that it looks and functions seamlessly across different screen sizes. With the increasing popularity of mobile devices, including smartphones and tablets, it has become essential to prioritize mobile optimization and create responsive web design.
Responsive web design refers to the approach of designing and developing a website in a way that allows it to adapt and adjust its layout based on the screen size and device being used. This ensures that users have a consistent and optimized browsing experience, regardless of whether they are accessing the site on a desktop computer or a mobile phone.
One of the key elements of responsive web design is the use of adaptive and fluid layouts. Adaptive layouts adjust the size and positioning of elements on the page based on the screen size, while fluid layouts ensure that the content scales smoothly to fit different screen sizes without distorting or cropping the content.
Challenges of Designing for Different Screen Sizes
Designing for different screen sizes comes with its own set of challenges. One of the main challenges is ensuring that the content remains readable and accessible on smaller screens without compromising the overall design.
Another challenge is optimizing the navigation and user interface for mobile use. On smaller screens, it is important to prioritize the most important elements and ensure that they are easily accessible to users, reducing the need for excessive scrolling or zooming.
As responsive web design has become the norm in web development, designers have found innovative solutions to overcome these challenges and create visually appealing, intuitive websites that adapt seamlessly to different devices.
Solutions for Designing for Different Screen Sizes
There are several solutions and techniques that can be implemented to ensure a smooth and consistent experience across different screen sizes:
- Using CSS media queries to define different style rules based on the screen size and device.
- Implementing touch-friendly navigation menus and interactive elements.
- Optimizing images and media to load quickly and efficiently on mobile devices.
- Creating breakpoints in the design to adapt the layout at specific screen sizes.
- Testing the website on different devices and screen sizes to identify any issues or areas for improvement.
By employing these solutions, web designers and developers can ensure that their websites are mobile-friendly and provide an optimal user experience regardless of the device being used.
| Benefits of Designing for Different Screen Sizes |
|---|
| Improved user experience on mobile devices |
| Higher engagement and lower bounce rates |
| Enhanced SEO performance and search rankings |
| Increased reach and accessibility for a wider audience |
Implementing Mobile-First Design Strategy
When it comes to designing websites, prioritizing mobile devices is no longer an option—it’s a necessity. With the increasing use of smartphones and tablets, mobile optimization is crucial for delivering a seamless user experience and achieving higher search rankings.
The mobile-first design approach is a strategy that places mobile users at the forefront of the development process. By starting with the mobile design and then scaling up for larger screens, you ensure that your website is optimized for mobile devices from the beginning.
Implementing a mobile-first design strategy offers several benefits. First and foremost, it caters to the growing number of users who primarily access the internet through their mobile devices. By providing them with a mobile-friendly design, you enhance their user experience, increasing engagement and reducing bounce rates.
„A mobile-friendly design not only improves user experience but also has a positive impact on search engine optimization.“
Search engines recognize the importance of mobile optimization and consider it a ranking factor. Websites that are mobile-friendly tend to rank higher in search engine results pages (SERPs) and attract more organic traffic. With a mobile-first design, you set a solid foundation for SEO-friendly practices, ensuring that your website is optimized for both mobile and desktop users.
So, how can you implement a mobile-first design strategy effectively? Start by considering the following key elements:
- Responsive Layout: Design your website with a responsive layout that adapts to different screen sizes and orientations. This ensures a consistent and user-friendly experience across all devices.
- Touch-Friendly Navigation: Optimize your navigation menus and buttons for touch gestures, making it easy for mobile users to navigate through your site.
- Fast Load Times: Pay attention to page speed and optimize your site for fast loading. Mobile users expect quick access to content, and a slow-loading site can negatively impact user experience and SEO.
By prioritizing mobile-first design and incorporating these essential elements, you can create a website that not only looks great on mobile devices but also delivers a seamless and optimized experience for your users. Remember, a mobile-friendly design is not only beneficial for your visitors but also for your overall online presence and search engine visibility.
Advantages of Mobile-First DesignSEO-friendly DesignMobile OptimizationMobile-Friendly Design
| Improved user experience on mobile devices | Higher search engine rankings | Enhanced mobile performance | Seamless navigation and readability on mobile |
| Faster load times on mobile | Increased organic traffic | Optimal user engagement and conversions | Responsive and adaptive layouts |
| Reduced bounce rates | Greater visibility in mobile search results | Improved mobile usability | Touch-friendly navigation and buttons |
Optimizing Images and Media for Mobile
When it comes to mobile optimization, images and media play a crucial role in enhancing user experience and website performance. A visually appealing website can significantly impact engagement and conversion rates, making it essential to optimize your images for mobile devices.
One of the key strategies for mobile optimization is image compression. Compressing images reduces their file size without compromising quality, resulting in faster loading times and a smoother browsing experience. Tools like Compressor.io can help you easily compress your images while maintaining their visual integrity.
Additionally, implementing lazy loading can further optimize your website’s mobile performance. Lazy loading is a technique that defers the loading of images and media until they are needed. By loading content as users scroll, you prevent unnecessary resource consumption and improve overall page speed.
Here are some best practices for optimizing images and media for mobile:
- Resize and crop images to appropriate dimensions for mobile screens
- Use mobile-friendly image formats like JPEG or WebP
- Minimize the use of large background images
- Implement lazy loading to defer media loading
- Optimize videos for mobile by using responsive video players
By following these optimization techniques, you can ensure that your website’s images and media load quickly without sacrificing quality or usability on mobile devices.

Benefits of Optimized Images and Media
„By optimizing images and media for mobile devices, you create a more engaging and immersive user experience. Fast-loading visual content enhances website usability and encourages visitors to stay longer, explore more, and take desired actions.“
| Benefits | Explanation |
|---|---|
| Improved page load speed | Optimized images and media contribute to faster loading times, reducing bounce rates and improving user satisfaction. |
| Enhanced mobile experience | Visually appealing content creates a positive impression, increasing user engagement and encouraging conversions. |
| Better search engine rankings | Google and other search engines consider page speed and mobile-friendliness as ranking factors, so optimizing your images and media can positively impact your SEO efforts. |
Navigation and Menu Design for Mobile
When it comes to creating a mobile-friendly website, one of the key elements that often gets overlooked is navigation and menu design. As more and more users access websites through their mobile devices, it’s essential to ensure that your navigation menus are intuitive, user-friendly, and optimized for smaller screens.
Mobile navigation should offer a seamless browsing experience, allowing users to easily navigate through your website and access important content. Here are some effective strategies to consider:
- Simplify the navigation: Mobile screens have limited space, so it’s crucial to keep your navigation menu concise. Prioritize the most important sections and hide secondary options in collapsible menus or hamburger icons. Avoid overcrowding the screen with too many menu items, as it can lead to user frustration and hinder navigation.
- Use clear and descriptive labels: Ensure that your menu labels are descriptive and easy to understand. Use action-oriented words that clearly communicate the purpose of each menu item. For example, instead of „Services,“ consider using „Our Services“ or „Explore Services“ to provide clarity to your users.
- Implement touch-friendly design: Mobile users interact with the screen through their fingertips, so it’s important to design navigation elements that are easy to tap and navigate. Increase the size of buttons and links to accommodate for touch interaction, avoiding small or closely spaced elements that may lead to misclicks or accidental taps.
- Consider using sticky navigation: Sticky navigation keeps the main menu fixed at the top of the screen, even as the user scrolls down the page. This ensures that important navigation options are always accessible, reducing the need for users to scroll back to the top to navigate. However, be mindful of limited screen space and avoid obstructing content.
By implementing these strategies, you can create a mobile-friendly navigation and menu design that enhances the overall usability of your website on mobile devices. As a result, users will find it easier to explore your content, leading to increased engagement and improved user experience.
Mobile-Friendly Forms and Input Fields
When it comes to mobile optimization and website usability, one crucial aspect that often gets overlooked is the design and functionality of forms and input fields. As more and more users access websites through their mobile devices, providing a seamless and user-friendly form experience is essential for driving conversions and enhancing overall user satisfaction.
Optimizing forms for mobile users involves implementing strategies that minimize friction and streamline the input process. Here are some key considerations to keep in mind:
- Keep it Simple: Mobile users have limited screen space, so it’s crucial to keep your forms clean, simple, and straightforward. Avoid cluttering the form with unnecessary fields or excessive text, and only ask for essential information to reduce friction and typing efforts.
- Responsive Design: Ensure that your forms adapt seamlessly to different screen sizes and orientations. Implement responsive design techniques to display forms fluidly, allowing users to interact with them comfortably, regardless of their device.
- Streamlined Input: Make it easy for mobile users to input information by utilizing mobile-friendly input fields. Utilize features like auto-capitalization, autocorrect, and specific input types (e.g., email, phone number) to simplify the input process and minimize errors.
- Clear Labels and Instructions: Provide clear and concise labels for each input field to guide mobile users through the form. Additionally, consider using placeholders or inline instructions to further assist users in filling out the form correctly.
- Large Buttons: Buttons should be large enough for easy thumb tapping. Ensure that the submit button stands out and is easily recognizable, encouraging users to complete the form effortlessly.
By optimizing forms and input fields for mobile devices, you can improve website usability and enhance the overall mobile user experience. Remember to regularly test your forms on various mobile devices and browsers to identify and resolve any potential usability issues.
| Benefits of Mobile-Friendly Forms | Importance of Streamlined Input |
|---|---|
| 1. Increased conversion rates | 1. Enhanced user experience |
| 2. Improved customer satisfaction | 2. Higher form completion rates |
| 3. Reduced form abandonment | 3. Minimized user errors |
| 4. Efficient data collection | 4. Faster form completion |
Optimizing your forms and input fields for mobile users is a crucial step in creating a mobile-friendly design. By providing a seamless and intuitive form experience, you can encourage user engagement, drive conversions, and ultimately improve the overall success of your website.
Prioritizing Page Speed for Mobile
When it comes to mobile optimization, one crucial aspect that often gets overlooked is page speed. With the increasing number of users accessing websites through their mobile devices, ensuring your site loads quickly is essential for delivering a smooth and seamless browsing experience. Not only does it contribute to improved website usability, but it also plays a significant role in SEO, as search engines prioritize sites that offer fast-loading pages.
To help you optimize page speed for mobile, here are some actionable tips and techniques that you can implement:
- Optimize image sizes: Compress images without compromising quality to reduce file sizes, improving load times.
- Enable browser caching: Leverage browser caching to store frequently accessed files, reducing the need for repeat downloads.
- Minify CSS and JavaScript: Remove unnecessary characters and spaces from code files to reduce file sizes and improve load times.
- Implement lazy loading: Load images and other media files only when they become visible to the user, reducing initial page load times.
- Utilize content delivery networks (CDNs): Use CDNs to distribute your website’s content across multiple servers, minimizing latency and improving load times.
- Reduce redirects: Minimize the number of redirects on your site as each redirect adds extra time to the loading process.
- Optimize server response time: Ensure your web server responds quickly to user requests, avoiding delays in content delivery.
- Consider AMP (Accelerated Mobile Pages): Implement AMP to create stripped-down versions of your web pages optimized for faster load times on mobile devices.
By implementing these best practices for mobile page speed optimization, you can improve website performance and deliver an exceptional user experience on mobile devices. Remember, prioritizing page speed for mobile is not only beneficial for your users but also for search engine rankings and overall website success.
Testing and Analyzing Mobile Performance
Ensuring that your website is optimized for mobile devices is crucial for providing a seamless mobile user experience and driving organic traffic to your site. To truly understand how well your mobile-friendly design and mobile optimization efforts are performing, it’s essential to conduct regular testing and analysis.
By testing and analyzing your website’s mobile performance, you can identify areas that need improvement and make data-driven decisions to enhance the mobile user experience. This not only helps you cater to the growing number of mobile users but also contributes to better search engine rankings and increased engagement.
Evaluating Mobile User Experience
When evaluating the mobile user experience, it’s important to consider various performance metrics that directly impact user satisfaction and engagement. Key metrics to measure include:
- Page load speed: The time it takes for your web pages to load on mobile devices.
- Mobile responsiveness: How well your website adapts to different screen sizes and resolutions.
- Navigation experience: The ease of navigating your website on a mobile device.
- Interactivity: How responsive and user-friendly your site’s interactive elements are on mobile.
By measuring these metrics, you can gain valuable insights into how your mobile-friendly design and mobile optimization strategies are performing in real-world scenarios. This data allows you to identify any pain points and areas for improvement, enabling you to enhance the overall mobile user experience.
Useful Tools for Mobile Testing and Analysis
Fortunately, there are several tools available to help you test and analyze your website’s mobile performance. These tools provide valuable information and actionable insights that can guide your optimization efforts. Some popular tools include:
- Google PageSpeed Insights: This tool analyzes your website’s performance and provides suggestions for improvement, specifically for mobile devices.
- Google Mobile-Friendly Test: This tool evaluates your site’s mobile-friendliness and offers recommendations to enhance the mobile user experience.
- Google Analytics: By setting up mobile-specific reports in Google Analytics, you can track mobile performance metrics and monitor user behavior on mobile devices.
These tools, among others, enable you to gain invaluable insights into your mobile optimization efforts and make informed decisions to enhance the mobile user experience.
The Continuous Optimization Process
Testing and analyzing mobile performance should not be a one-time endeavor but rather an ongoing process. With the rapidly evolving landscape of mobile devices and user preferences, it’s crucial to regularly assess and fine-tune your mobile-friendly design and mobile optimization strategies.
Through continuous testing, analysis, and implementation of improvements, you can stay ahead of the game and provide an exceptional mobile user experience. By prioritizing mobile optimization, you not only enhance user satisfaction but also improve your website’s search engine visibility and overall success.
Whether you choose to leverage tools, analyze user feedback, or conduct A/B tests, the key is to maintain a proactive approach to mobile performance testing and analysis. This will ensure your mobile-friendly design and mobile optimization efforts are backed by data and provide a seamless, engaging experience for your mobile audience.
Conclusion
Mobile-friendly design is no longer a luxury, but a necessity in today’s digital landscape. By prioritizing mobile optimization, you can significantly improve the user experience on your website, leading to higher engagement and better search rankings.
Responsive web design plays a crucial role in creating a seamless experience across devices of all sizes. By implementing adaptive and fluid layouts, you ensure that your website looks and functions flawlessly on smartphones, tablets, and desktops.
Remember to optimize images and media for mobile by compressing files and using lazy loading techniques. Additionally, focus on designing intuitive navigation menus and streamlined forms for a frictionless browsing experience on mobile devices.
Finally, don’t neglect the importance of page speed and ongoing testing and analysis. By continuously improving your website’s mobile performance, you can stay ahead of the competition and provide a top-notch experience for your users.